Composition API promotes a much better paradigm of sharing code between components. Explicit dependencies and namespacing by design enable us to share code even between different projects. This is the main idea behind VueUse.
VueUse is a collection of 200+ essential utility functions for interacting with various APIs like browser, state, network, animation, time and more.

A small sample of these utilities enables you to:
use the clipboard API (demo below)
reactive time ago (demo below)
create fancy favicons or page titles
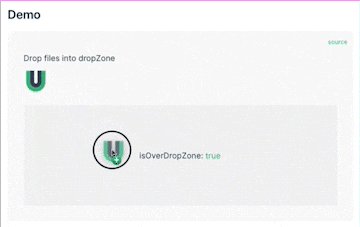
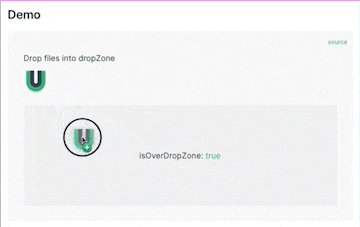
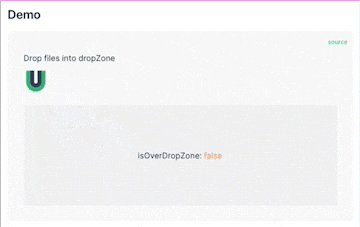
create a zone where files can be dropped (demo below)
and so many more!
Extensible with add-ons
The core package aims to be lightweight and dependence free. Integration with popular packages is supported using add-ons. This ensures a consistent API style.
Some existing add-ons currently are:
More information about VueUse addons here.
Examples
Let’s explore some examples from the official VueUse docs.
Dropzone
Creates a zone where files can be dropped.

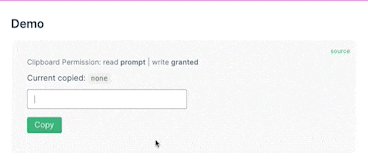
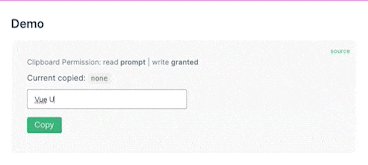
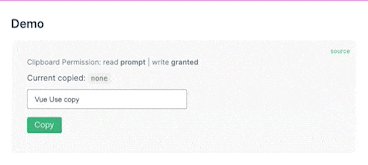
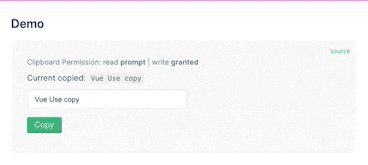
Clipboard
Reactive Clipboard API.

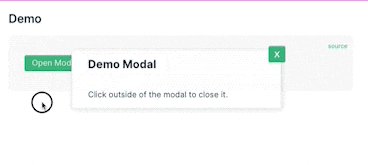
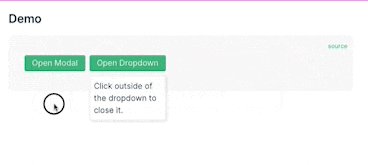
Click outside utility
Listen for clicks outside of an element.

Click outside interactive demo
Parallax
Create a parallax effect. It uses [*useDeviceOrientation*](https://vueuse.org/core/useDeviceOrientation/)and fallback to [*useMouse*](https://vueuse.org/core/useMouse/)if orientation is not supported.

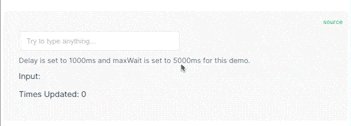
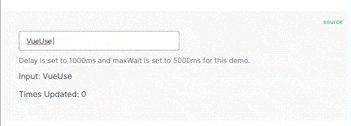
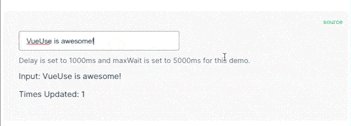
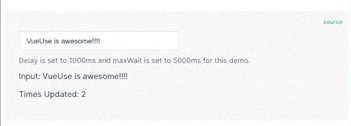
WatchDebounced
Something that you definitely have implemented in the past. A debounced watch.

WatchDebounced interactive demo
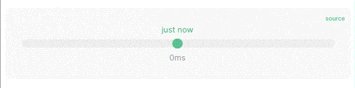
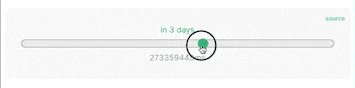
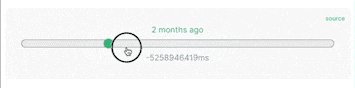
TimeAgo

Conclusion
We only touched the surface, but hopefully, you got the idea of how awesome this library is. There are hundreds of utilities to explore (currently 274!), and the number is constantly rising. Of course, you can contribute your own If you find something’s missing.
Libraries like VueUse are leading the way to make Vue awesome again. They promote code reusability and improve the overall developer experience.
Dive into the awesome documentation, spread the word and maybe give the author a credit (or buy him a coffee ☕️).